About this blog

Table of Contents
- What can I find in this Blog ?
- Does this website respect my privacy ?
- How to give feedback on an article ?
- What tech stack has been used to build this blog ?
What can I find in this Blog ?
This is my personal blog where I’ll be sharing my knowledge about :
- Mobile Apps engineering especially
Android - Software
Craftsmanship - My
own viewson tech in general - All articles, except views, are
reviewedbytrustedengineer(s) in the community - All articles have a
transparentmodification history
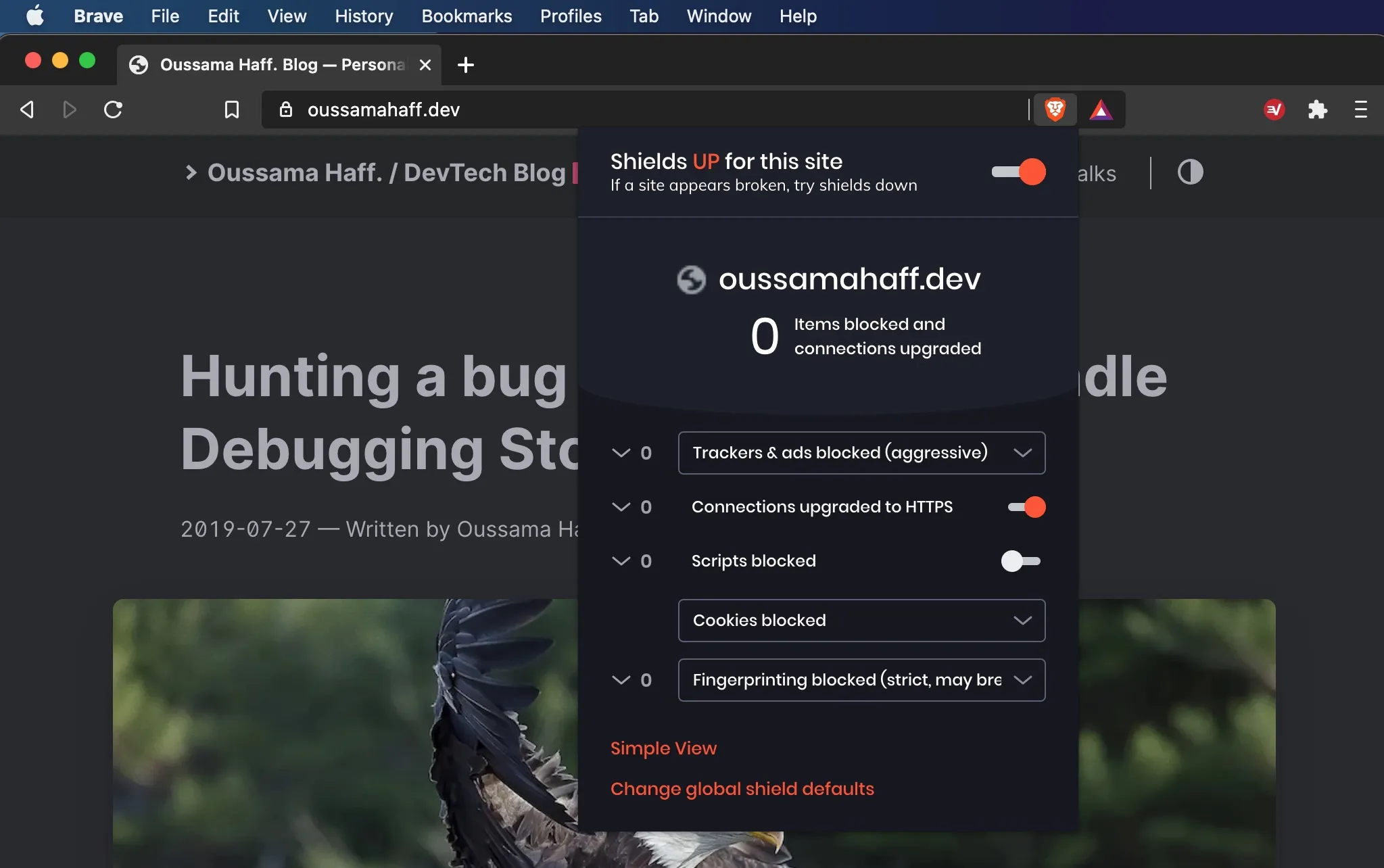
Does this website respect my privacy ?
This blog simply :
- has
no ads - has
no trackers - has
no SEO scripts - does
not use cookies - does
not collect/ doesnot store/ doesnot shareany user data
It’s a static site, generated from markdown files. You can read about how it’s made further in this article.

How to give feedback on an article ?
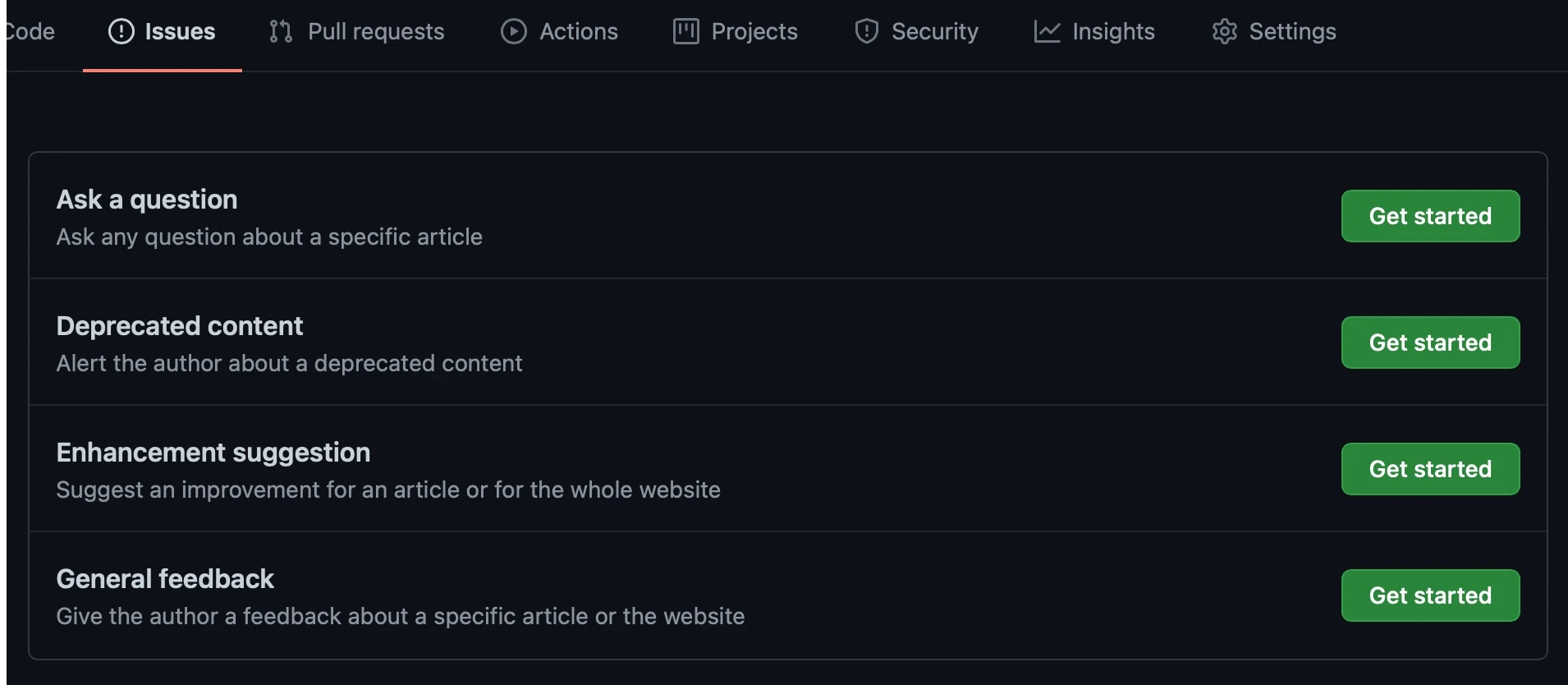
Comments plugins hides generally cross-site tracker. As an alternative, you will find in every article a link to create a Github issue on the blog’s Github repository. Templates for different types of comments and feedbacks are already filled for you with basic information.
You will be able to :
- ask a question
- suggest an improvement for an article or for the whole website
- alert the author about a deprecated content
- give a general feedback

What tech stack has been used to build this blog ?
For optimal speed and security, the blog is built using what’s called the JAM Stack
- Pages and articles are just markdown files
- The actual website HTML pages are generated using Hugo, a static site generator
- An open source theme is used by the static site generator for styling the generated pages
The blog is published online through a
continuous delivery
system using Vercel which builds automatically
the website from Github repo master branch and publish it on CDN.
If you want to try the website locally, you need to :
- Install Hugo
- Clone the website’s Github repository
- Launch the command
hugo serverfrom the root folder of the clone repo - In most cases, Hugo will indicate that the site is available locally
on your machine at
localhost:1313

Edit history of this post can be found in the blog’s Github repository.